Amirkabir University of Technology Educational Portal
This was my bachelor’s thesis, where I conducted comprehensive research involving over 100 students and teachers. The goal was to redesign AUT's educational portal, originally created 20 years ago and only updated with incremental feature additions, never fully revamped with new technologies. I followed the Design Thinking methodology throughout the project.


Context
An educational portal is a dedicated web application designed to offer various educational services. AmirKabir University of Technology also features its own educational portal. Through this platform, students can access their current courses, information about university dormitories, fees, and other relevant details upon logging in.

Problem Statement
The educational portal of AmirKabir University of Technology, designed in 2004 and lacking subsequent updates, presents significant usability challenges. Feedback from its extensive user base indicates a lack of intuitive flow and a poor user experience. Additionally, the ad hoc addition of new features and dashboards over the years has led to fragmentation and inefficiencies, hindering the portal's effectiveness as a comprehensive educational platform.
Design Process
Design Thinking is a dynamic and iterative process aimed at deeply understanding users, questioning assumptions, and reframing challenges. By doing so, it enables the exploration of alternative strategies and solutions that may not be immediately apparent based on our initial understanding.
- Empathize
- Define
- Ideate
- Prototype
- Test
01 - Empathize
Design Thinking starts with a profound understanding of the individuals we're designing for. Empathy plays a crucial role in gaining these insights as it allows us to grasp users' needs, thoughts, emotions, and motivations effectively.
User Interview
For this project, I conducted interviews with ten individuals from each target group, comprising students and teachers who have experience with the educational portal. Each interview, on average, lasted 35 minutes. Through these interviews, I gathered insights into the strengths and weaknesses of each key section of the user portal.
- How frequently do you utilize the educational portal?
- What would you consider the primary task you undertake using the portal?
- Could you describe any challenges you encounter while completing tasks?
- In your opinion, how could these tasks be improved for a better user experience?
- Are there any specific needs of yours that you feel are unmet by the current system?

Quantitative Analysis
I created a survey using Google Docs to gather the necessary information, and approximately 50 individuals participated in it. The survey aimed to pinpoint users' pain points and provide quantitative data for analysis.
Competitive Analysis
I conducted a thorough competitive analysis of educational portal dashboards from universities globally, including institutions like Milan Polytechnic. This analysis provided valuable insights into the features and strengths of comparable products, aiding in understanding the competitive landscape and identifying areas for improvement.
02 - Define
At this juncture, I began aggregating the information gathered during the empathy stage. I meticulously analyzed our observations and synthesized them to precisely define the core problems we identified.
Problem Statement
I utilized the Point of View (POV) method to precisely delineate the pertinent challenges. A Point of View encapsulates a meaningful and actionable problem statement, enabling us to ideate in a purpose-driven manner. By amalgamating my understanding of the users I was designing for, their needs, and the insights gleaned from our research during the empathize phase, I articulated a POV that served as a focused guide for ideation.

03 - Ideate
In this phase, armed with a solid foundation of knowledge from the preceding stages, we were primed to generate ideas. This robust background enabled us to think outside the box, exploring alternative perspectives on the problem and identifying innovative solutions aligned with the problem statement we crafted.
Brain Storming
Among the myriad of ideation methods at my disposal, I selected a Brainstorm session. During this collaborative gathering, I extended invitations to my immediate instructor and four other product designers. Together, we engaged in a creative exploration, generating ideas that directly addressed the previously identified problem statements. Post-session, I diligently categorized the ideas, uncovering at least three innovative concepts for each problem statement.

04 - Prototype
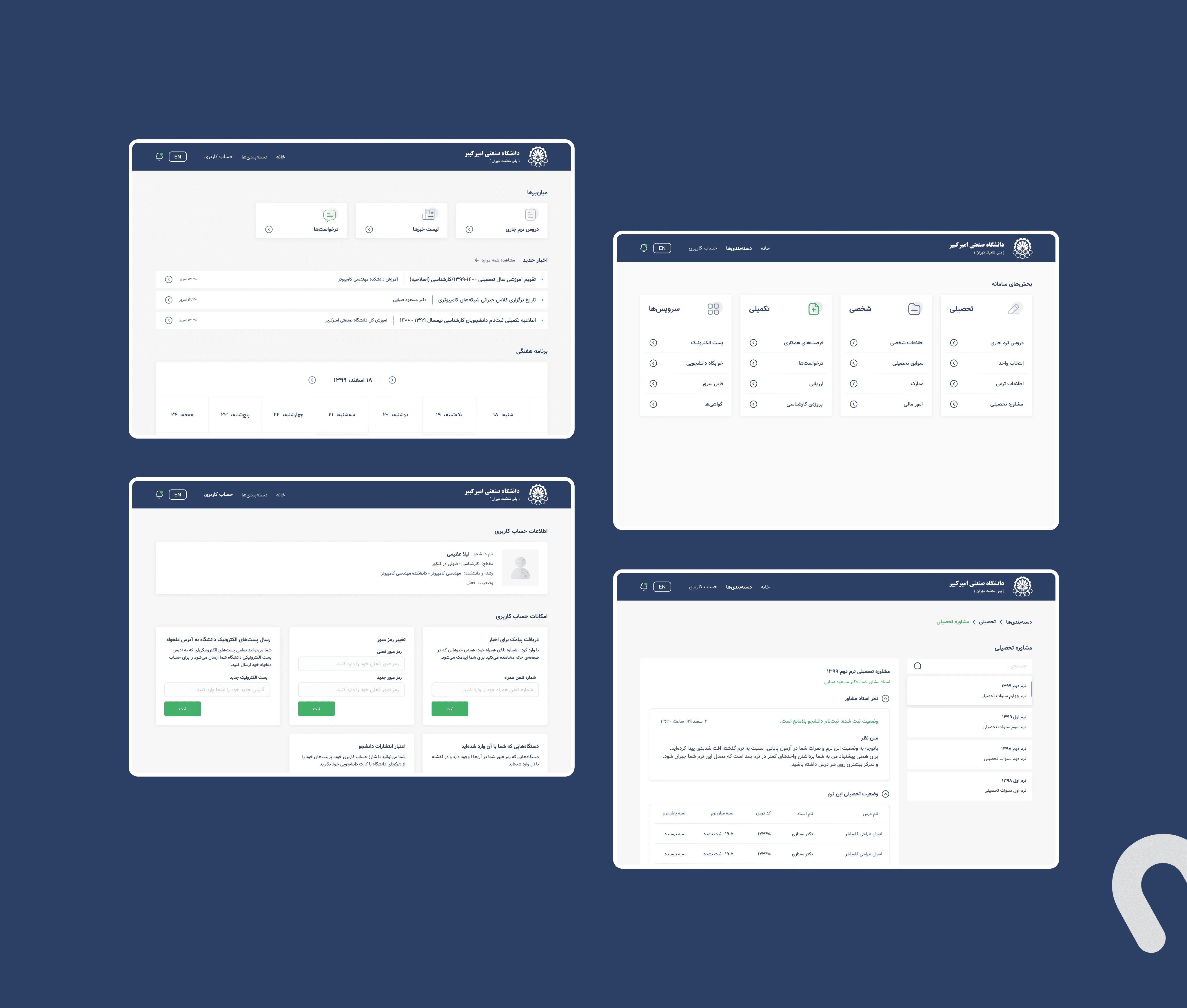
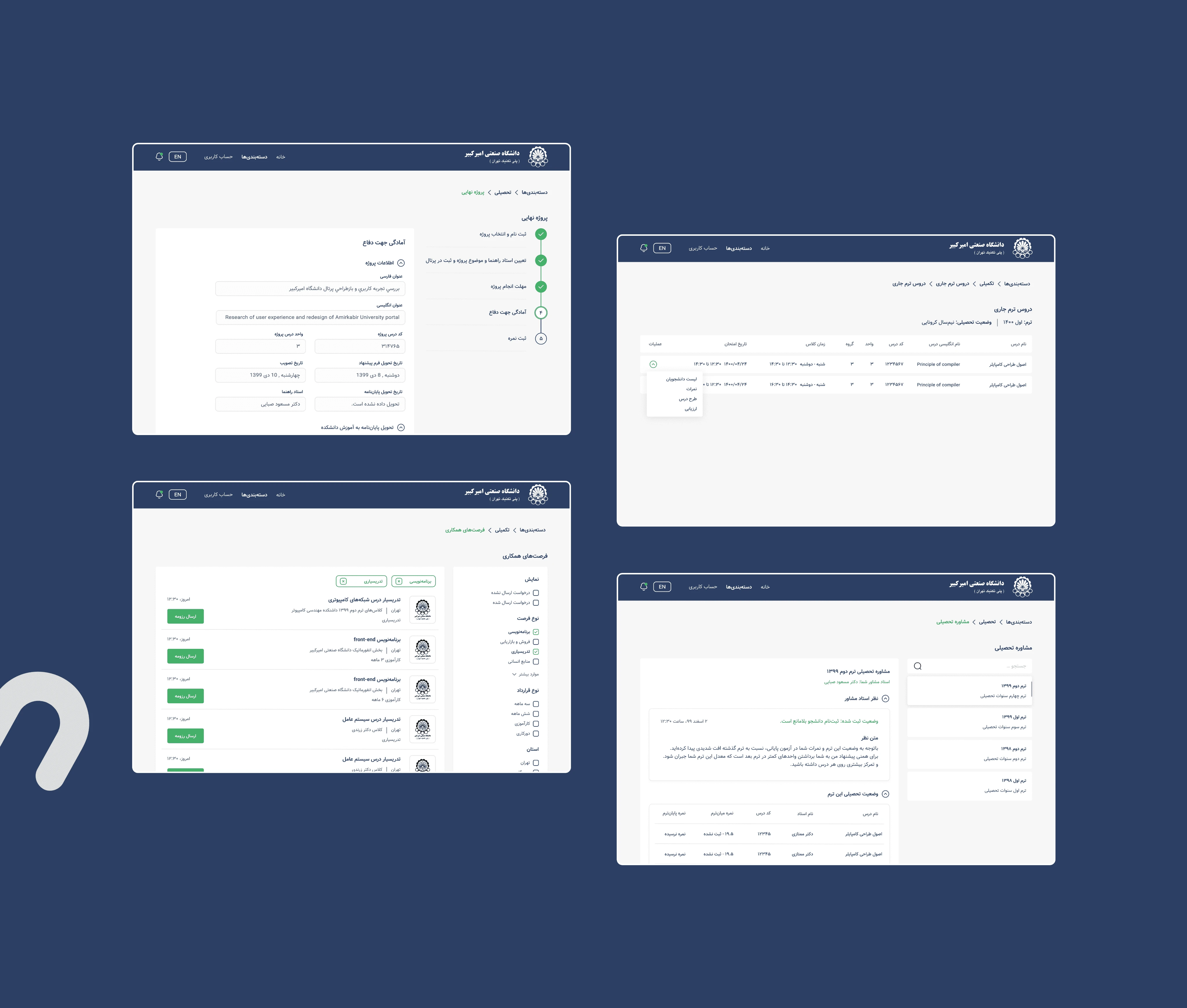
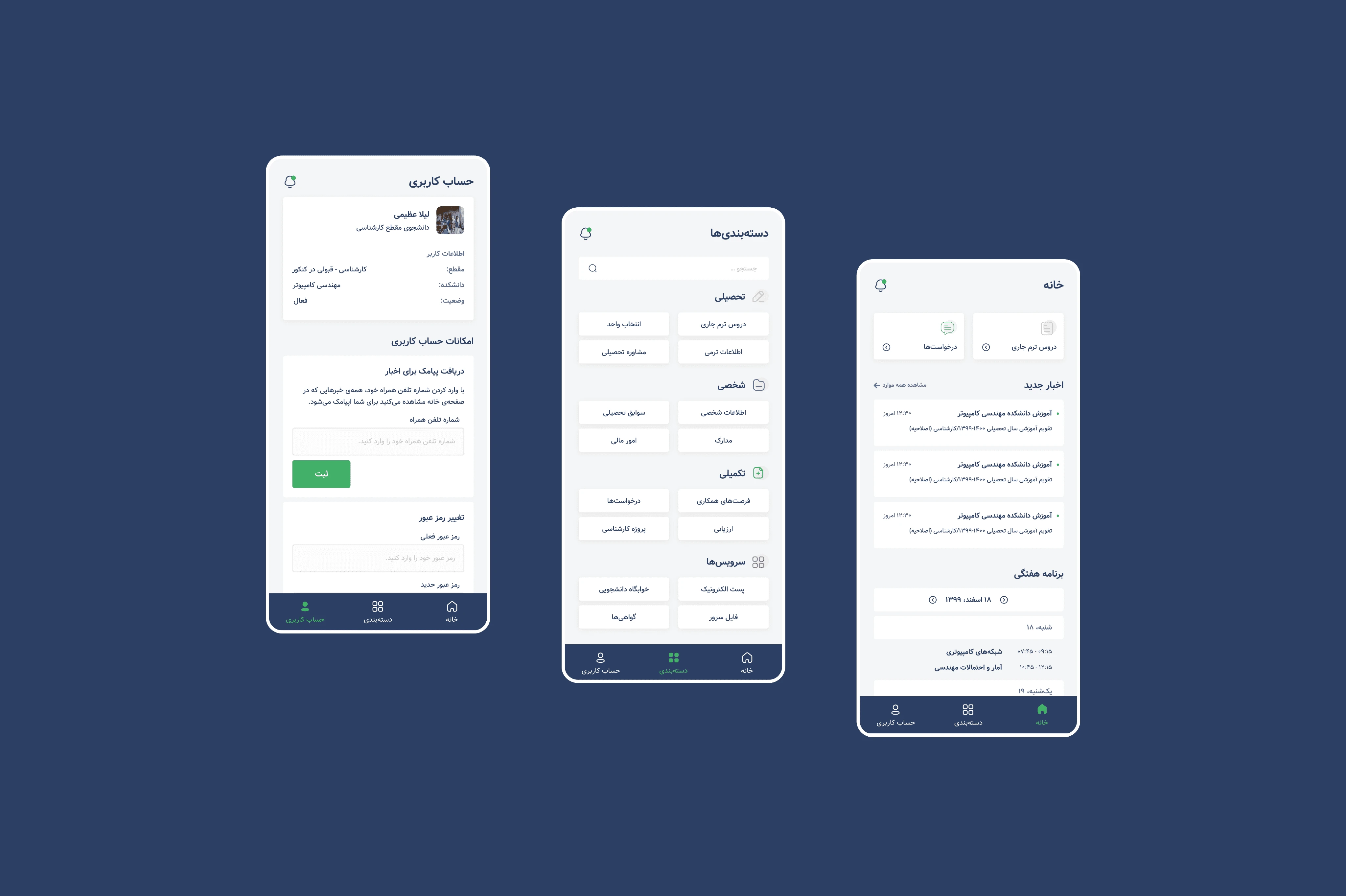
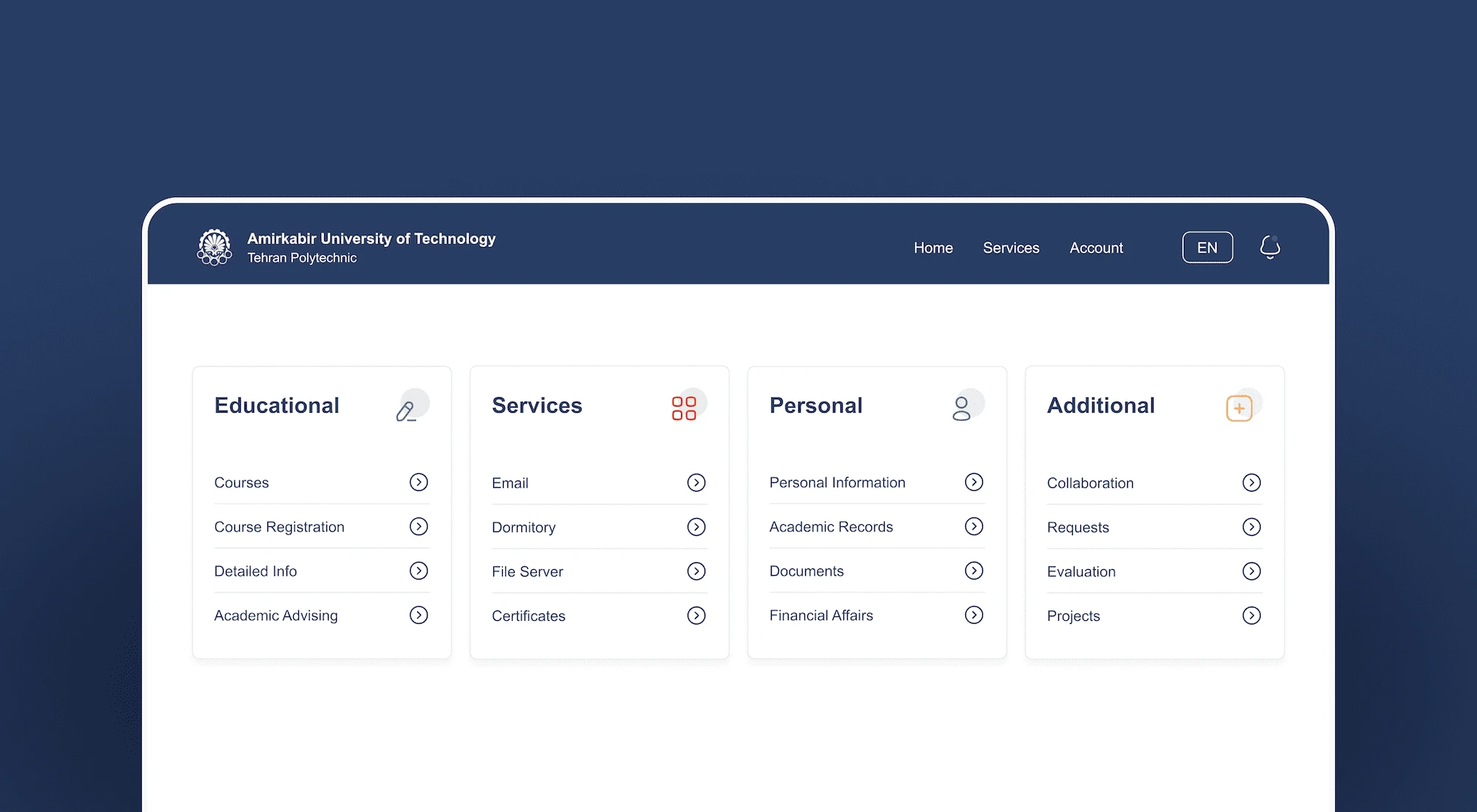
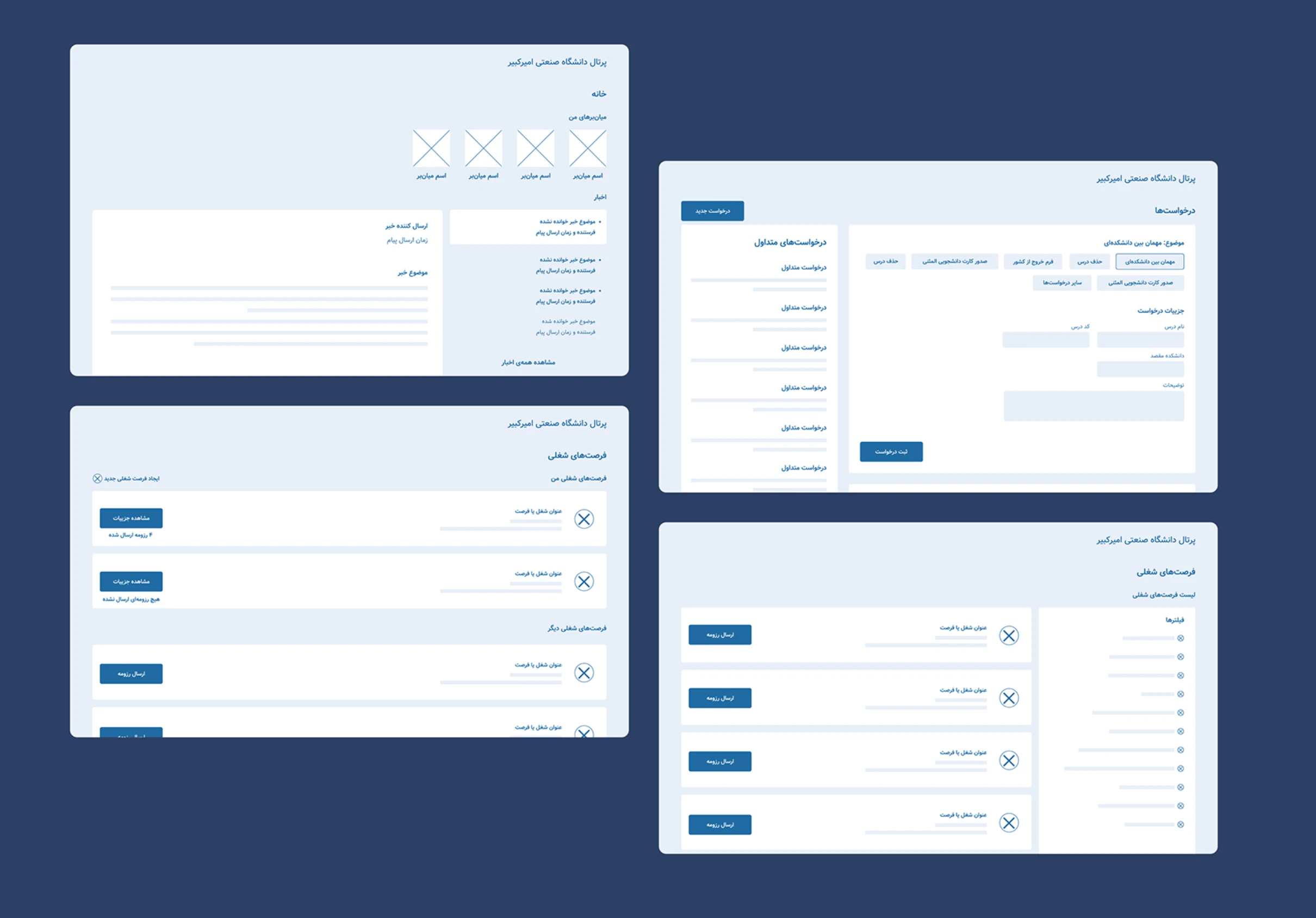
This experimental phase is pivotal as it aims to pinpoint the most effective solutions and test their viability. To achieve this, I developed both low and high fidelity wireframes. Below, I've outlined some of the high fidelity prototypes I created.

05 - Test
This marked the culmination of the 5-stage model, yet in an iterative process, the outcomes gleaned during the testing phase frequently prompt a redefinition of one or more problems. Moreover, they enrich our comprehension of user needs, usage conditions, cognitive and behavioral patterns, fostering deeper empathy with the users.
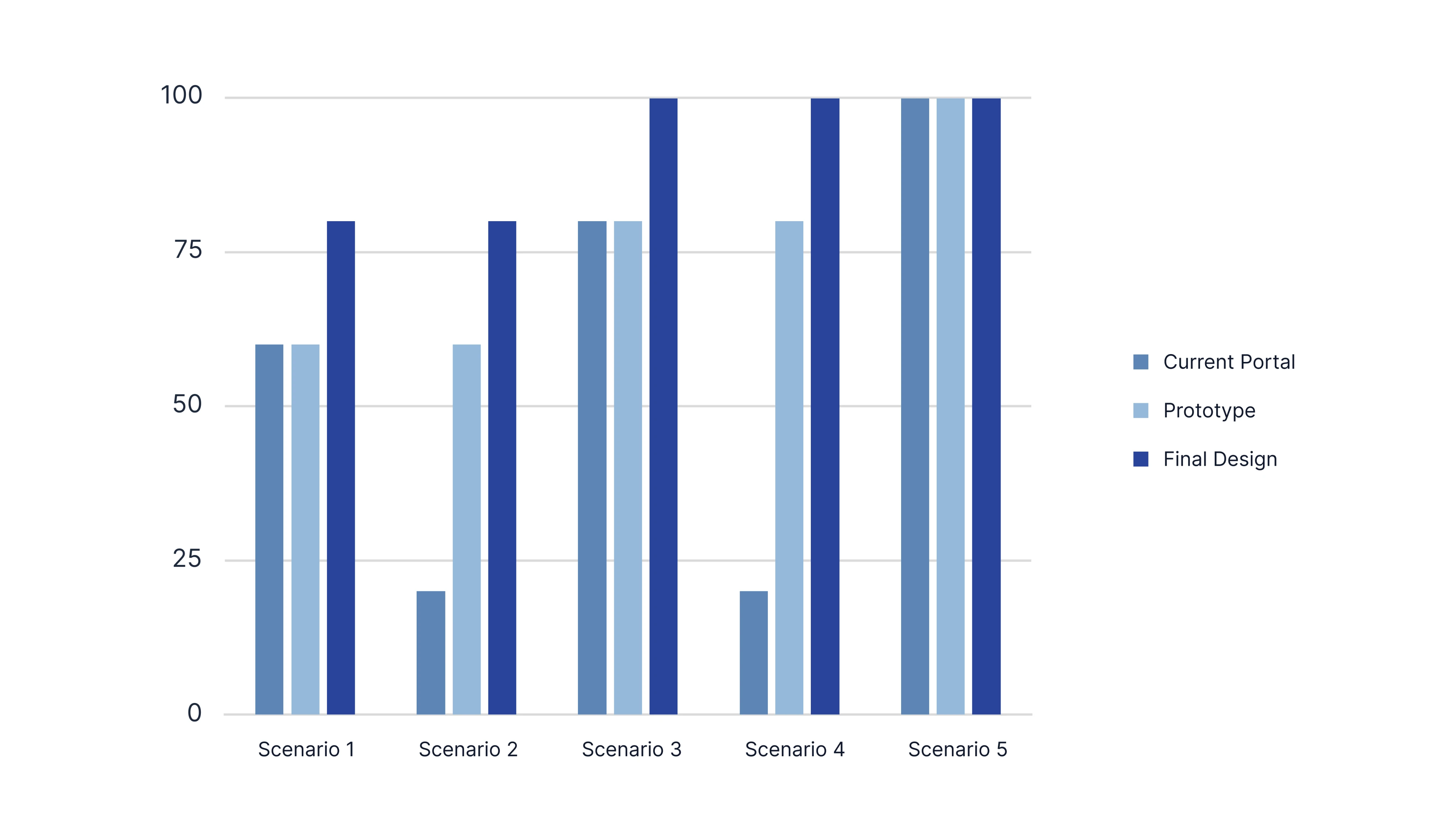
Usability Testing
I've compiled the results of three testing stages here. Initially, I conducted a test on the current portal to establish a baseline. Subsequently, after designing prototypes, I conducted another round of testing, gathering feedback to refine them further. Based on this feedback, I iterated to create final UI designs. Finally, I conducted a third test to ensure that the final interfaces offered an improved user experience compared to the initial two tests.

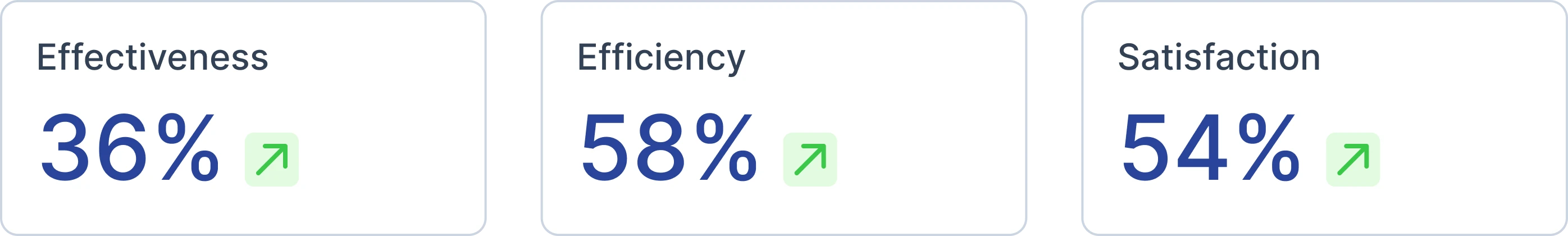
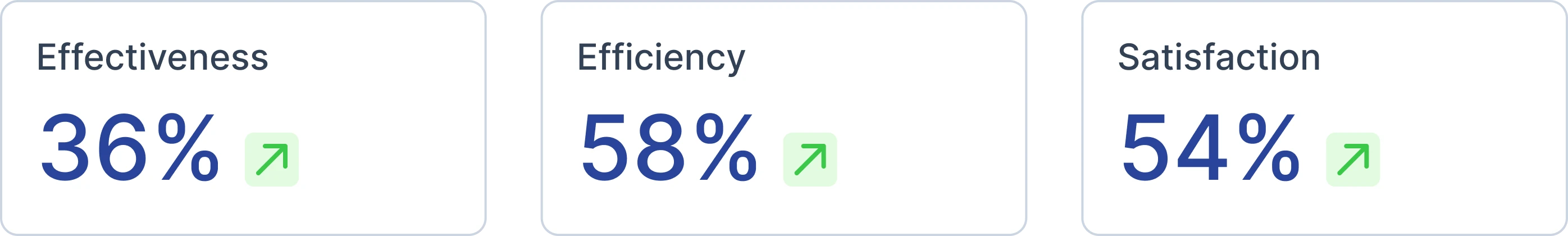
Test Parameters
Effectiveness:
Effectiveness is determined by the thoroughness with which users accomplish their tasks.
Efficiency:
Efficiency is gauged by the time users invest to achieve their goals accurately and comprehensively, particularly leveraging expert insights tailored to the scenario.
Satisfaction:
User satisfaction is assessed based on the comfort and acceptability of software use, employing the Software Usability Test (SUS) questionnaire.
Results:

Final Deliverables